In the emerging interactive product demo tools space, it's actually pretty difficult to compare providers. Platforms aren't offering fully self-serve experiences to explore, pricing isn't transparent, and products are evolving rapidly.
Here's an actually helpful guide to choose between Navattic & Walnut based on what I think are the key decision-making criteria.
Let's start with the ‘TL;DR'.
The difference between Navattic vs Walnut
The main difference between Navattic and Walnut is that Navattic focuses more on embedded demos for marketing, while Walnut cater better to sales teams delivering personalized demos.
| Reasons to choose Navattic | Reasons to choose Walnut |
| More focus on marketing teams | More focus on sales teams |
| Faster implementation for website embeds | Get direct demo feedback from prospects |
| More integrations (Segment, Marketo, GA) | Faster personalization with templates |
| Unlimited user seats | Better team collaboration features |
| Get a Navattic demo | Get a Walnut demo |
Pricing models
Let's address the other big one right away too — pricing.
Walnut pricing is based solely on user seats. Unlimited demos & demo views, dependent on how many team members need access to the tool.
Navattic's pricing is publicly available: $300/mo Start up plan (less than 20 employees.) $500/mo for ‘Base' (company size up to 100 employees & base features), and $1,000/mo for larger companies, plus extras like SSO & dedicated success managers/coaching.
Navattic's pricing model includes unlimited demos & demo views, plus unlimited seats. There's also a startup plan, and some enterprise feature differentiation.
Currently, Navattic's pricing model favors a smaller company requiring lots of user seats. A larger company needing fewer seats would find Walnut's model more attractive.
Comparing Navattic & Walnut
I'm going to highlight the differences in some key areas:
These factors are what I believe are most likely to influence your buying decision.
In case you missed it, pricing is above. I'll also share with you some example demos below that are built with each tool.
1. Use cases
Summary: Navattic is easier to use for marketers to make website embeds for self-serve demos. Walnut caters better for sales teams, with more features for personalization & feedback.
At the highest level, Walnut & Navattic can both cover the primary use cases of marketing & sales / pre-sales, or even customer success. Of course, there are differences.
Generally, Navattic is better for marketing, and Walnut is better for sales.
Reasons why Navattic is better for marketing teams
1. Navattic can make interactive demos for web-based tools, mobile apps, and desktop apps. Walnut only works with web-based products.
2. Their team can offer specialized white-glove assistance to storyboard, optimize, and deploy your first public embedded demo.
3. For embedded demos/walkthroughs, you can capture all the necessary screens in 5-10 mins. Navattic automatically orders the screens, pre-adds text boxes, then lets you make edits.
Reasons why Walnut is better for sales teams
1. You can create demo templates, which can be used to quickly personalize a demo ready to send to a prospect. There are ‘bulk changes' so you can swap out every logo & name (for example) in a few seconds.
2. You can enable prospects to leave comments & questions directly inside the interactive demo, just like collaborating in a Google Doc or a Figma file.
3. Walnut is capable of creating a more complete ‘sandbox' demo experience you can send to a prospect's team. It provides a more authentic personalized experience than typical walkthrough-style demos.
2. Integrations
Summary: Both tools integrate with Salesforce & HubSpot. Navattic has extra integrations for Segment, Google Analytics, Marketo, and Zapier.
Navattic currently integrates with:
- Salesforce
- HubSpot
- Marketo
- Google Analytics
- Segment
Walnut currently integrates with:
- Salesforce
- HubSpot
And, what do those extra Navattic integrations mean in practice?
If you're a team that uses Segment, you'll be able to push demo interaction data into SaaS analytics tools like Amplitude or Mixpanel.
The Zapier integration unlocks a lot of new possibilities too. For example, you can ping an SDR in Slack when you get a highly engaged website demo. It also allows you to connect to the rest of your tech stack where native integrations aren't available.
I suspect both tools will continue adding integrations in the near future.
3. Time to implementation
Summary: On average, Navattic is quicker & easier to start with. Walnut's implementation time varies more, since there's a wider range of demo complexity available.
Implementation time depends mostly on how complex your demo will be. To make a simple embedded walkthrough for marketing with 10-15 screens plus annotations, Navattic is likely to be quicker. Walnut can still get the job done in <1 hour too though.
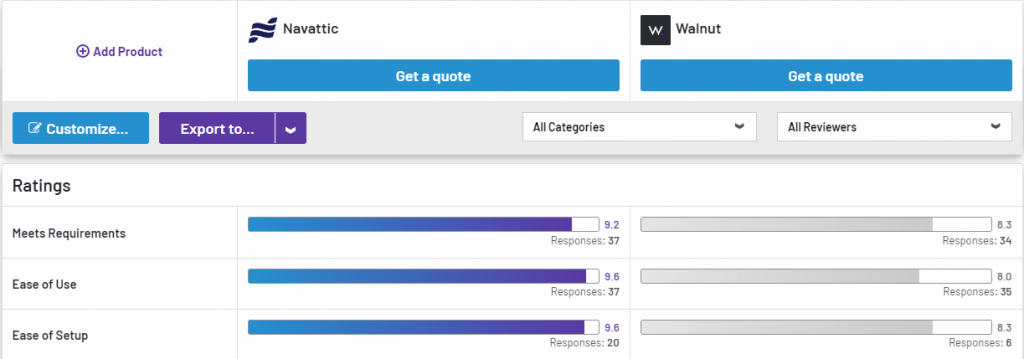
Although there are limited reviews so far to use, G2's data backs this up:

In cases where Walnut's implementation takes a lot longer, it's probably because of a more complex demo. Creating a sandbox demo with 100+ screens is going to take a lot longer, and since that use case doesn't exactly exist in Navattic, it inevitably drags Walnut's average time-to-value up.
4. Team collaboration
Summary: Both tools cover the fundamentals of team collaboration. Team demo libraries gives Walnut an edge here though.
Walnut & Navattic both include access/permissions features, various sharing settings, and ways to tag/group demos internally.
The main point of relevance here is Walnut's demo library & templates features.
Walnut has a feature called ‘Storylines', which is pretty much a template. It can be used to spin up multiple similar demos very quickly (e.g. with personalizations for each prospect or use case).
Your team save these into a shared library, and leave comments on each to share knowledge. Anyone in the team can then quickly find a template, understand what it's used for, and reuse it for their use case.

5. Security
Summary: Both tools are SOC 2 Type 2 certified & GDPR compliant. Not much differentiation here.
For mid-market & enterprise companies, security is going to be high up on the list of requirements to procure a new tool. There's not much to separate the two here.
The good news is that Navattic & Walnut both check the big boxes: SOC 2 & GDPR compliance.
Outside of that, they both also cover:
- Access control & permissions for each demo
- Password-protected links for personalized demos
Lastly, they also both use WorkOS to provide SSO (single sign on), which might be a requirement or preference for some teams.
Example demos
I'd imagine you'll also want to see what demos made with Walnut or Navattic actually look like. I'll feature a couple from each tool here.
Navattic also has a Customers page that shows more (although the actual demos aren't shown there, you'll need to do some digging). There's also a list of interactive demo examples here for more inspiration.
Built with Navattic
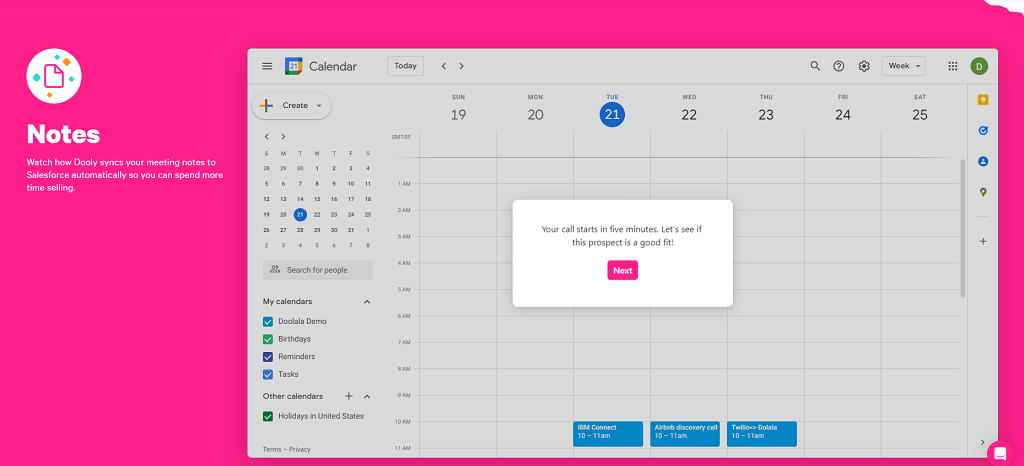
Dooly
See it live: https://www.dooly.ai/see-dooly-in-action

Dooly's interactive demo is split into 6 flows to showcase each feature. It's a straightforward walkthrough that gives the user an idea of how it looks/feels to use the product.
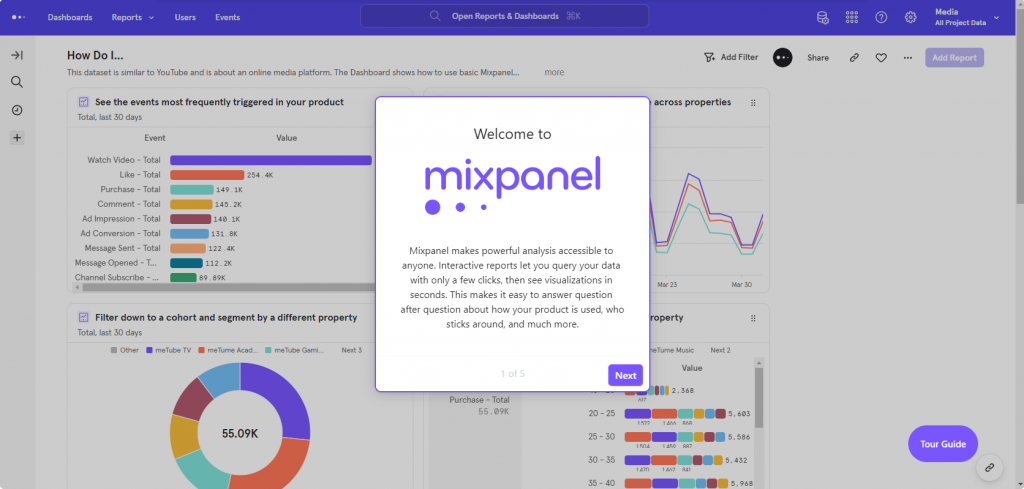
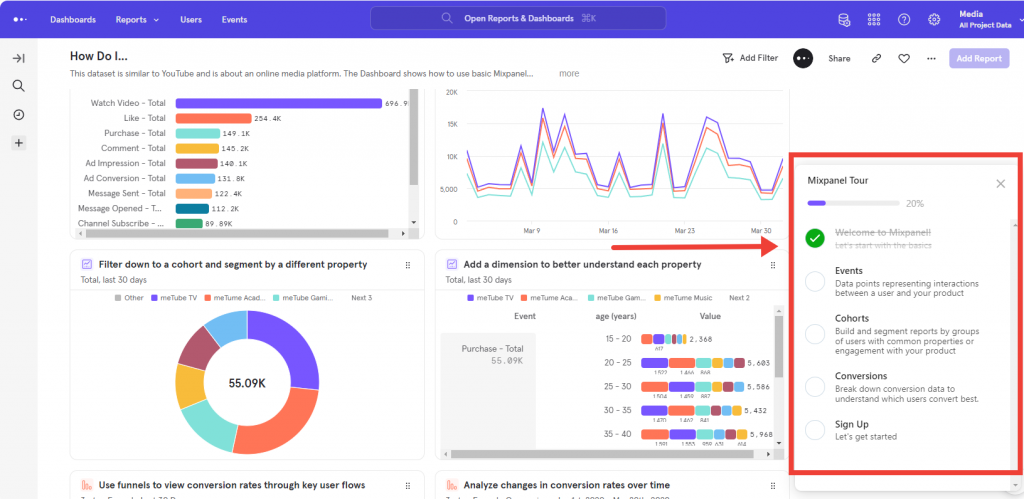
Mixpanel
See it live: https://mixpanel.com/resources/tour/

Mixpanel offers both a 30-minute video and an interactive product demo on their tour page. The demo starts with the fundamentals, before reaching a checklist where the user can choose what interests them.

Mixpanel strike the balance between ensuring that they get across the most important information, and allowing the user to skip to the parts that are most relevant.
Built with Walnut
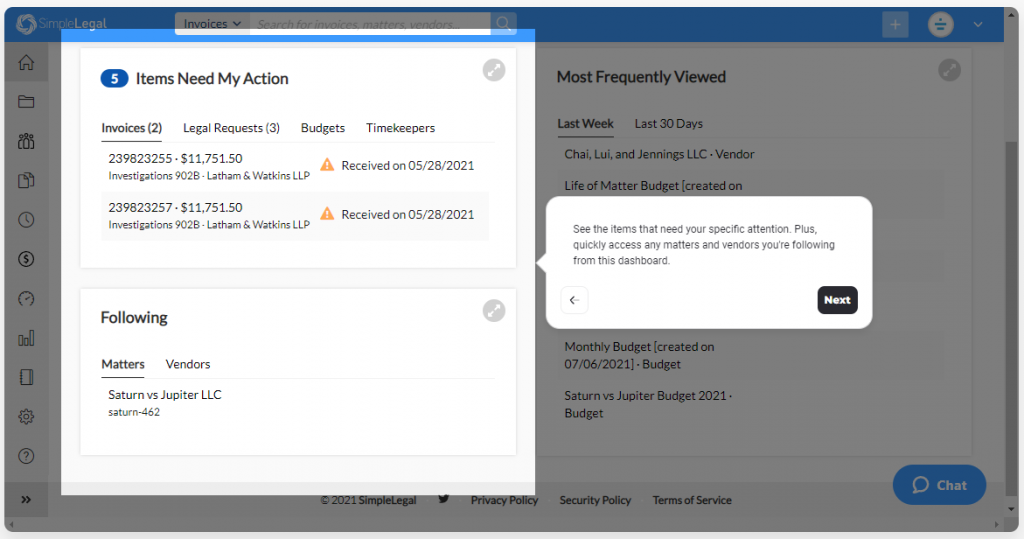
SimpleLegal
See it live: https://www.simplelegal.com/solution/ebilling

Using Walnut, SimpleLegal implemented a linear product tour. Each step is highlighted & explained, and the process ends with a CTA to book a personalized demo. Fairly straightforward stuff — with no options to explore.
This type of demo can be spun up super quickly.
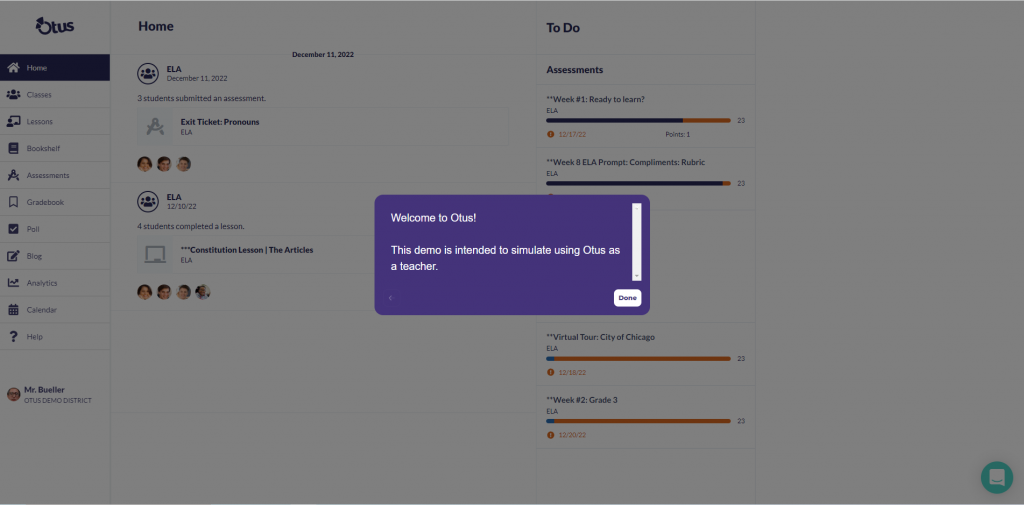
Otus
See it live: here. (Gated, needs a work email)

This is a non-linear example of a demo made with Walnut. A complete ‘sandbox' experience that lets the user explore the UI as if they were a customer already.
It takes more time to get set up, but unlike the walkthroughs above, it lets you explore more outside of a pre-determined user path. Overall, a more authentic experience.
Summarizing
Both are solid tools with happy customers. If I could summarize the whole comparison quickly, I think this is the main thing to remember:
If your primary use case is to provide embedded product demos & walkthroughs on your marketing website without engineering resources, choose Navattic.
If your primary use case is to provide a platform for your sales team to deliver quick, reliable, and personalized demo experiences, then Walnut is an ideal Navattic alternative.
Navattic & Walnut both have helpful & friendly teams, and they're developing new features all the time. Speak to their team(s) for a more tailored experience of each platform.